Download Svg Image React Js - 212+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a119.blogspot.com/2021/04/svg-image-react-js-212-amazing-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image React Js - 212+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image React Js - 212+ Amazing SVG File You can import svg and it use it like a image. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
You can import svg and it use it like a image. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Svg is a vector graphics image format based on xml. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). Svg stands for scalable vector graphics.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg).

Easily use SVG files in React Native with react-native-svg ... from www.bram.us
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image React Js - 212+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Svg is a vector graphics image format based on xml. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Svg stands for scalable vector graphics. A set of beautiful svg social icons. Due to the disability of the image. You can import svg and it use it like a image. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). It was developed in the late 1990s and was poorly supported until. We will not be able to style it as we want and import svg as a react component (inline svg). Svg as an image doesn't offer any control.
Svg Image React Js - 212+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Svg Image React Js - 212+ Amazing SVG File When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). Svg stands for scalable vector graphics.
You can import svg and it use it like a image. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component.
Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and react is well known as a great tool for building complex applications from html and css, but that same approach can also be used with svg to build sophisticated custom ui elements. SVG Cut Files
Easily use SVG files in React Native with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. I am trying to import an image file in one of my react component.
Smartlogic Explores Javascript React And Flux Tech Logos ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. You can import svg and it use it like a image. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
React free icon · SVG, PNG, JavaScript & Webfont · CoreUI ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Building SVG Maps with React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component.
reactjsday 2019 __ Welcome for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. You can import svg and it use it like a image.
Svg Animation Follow Mouse React Js / React component for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg stands for scalable vector graphics.
React Logo Png White, Transparent Png - 900x900(#6386413 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. You can import svg and it use it like a image. Svg is a vector graphics image format based on xml.
Png React Js Logo , Png Download - React Native Logo Png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml.
React JS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
A React component that adds pan and zoom features to SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
React components for easilly using SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). Svg is a vector graphics image format based on xml.
react / react svg vector / react heart shape / react ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. Svg stands for scalable vector graphics. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg).
React Js Logo Svg, HD Png Download - kindpng for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. You can import svg and it use it like a image. Svg stands for scalable vector graphics.
Download react native svg transformer allows you import ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). You can import svg and it use it like a image. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Using SVG in React Native - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. I am trying to import an image file in one of my react component.
React.js Logo Svg Png Icon Free Download (#337551 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. You can import svg and it use it like a image. Svg stands for scalable vector graphics.
React SVG Icon Generator | Reactscript for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can import svg and it use it like a image. Svg stands for scalable vector graphics. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
react / react svg vector / react heart shape / react ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. You can import svg and it use it like a image.
React Logo - React Js Logo Svg , Transparent Cartoon, Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component.
REACT-SVG-BUTTONS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can import svg and it use it like a image. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). There is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Download Are you looking for reactjs svg components if yes then you are on right place because here we have collected most a simple react native svg image renderer with progress loader. Free SVG Cut Files
react-svg-tooltip - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can import svg and it use it like a image. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg).
You can import svg and it use it like a image. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
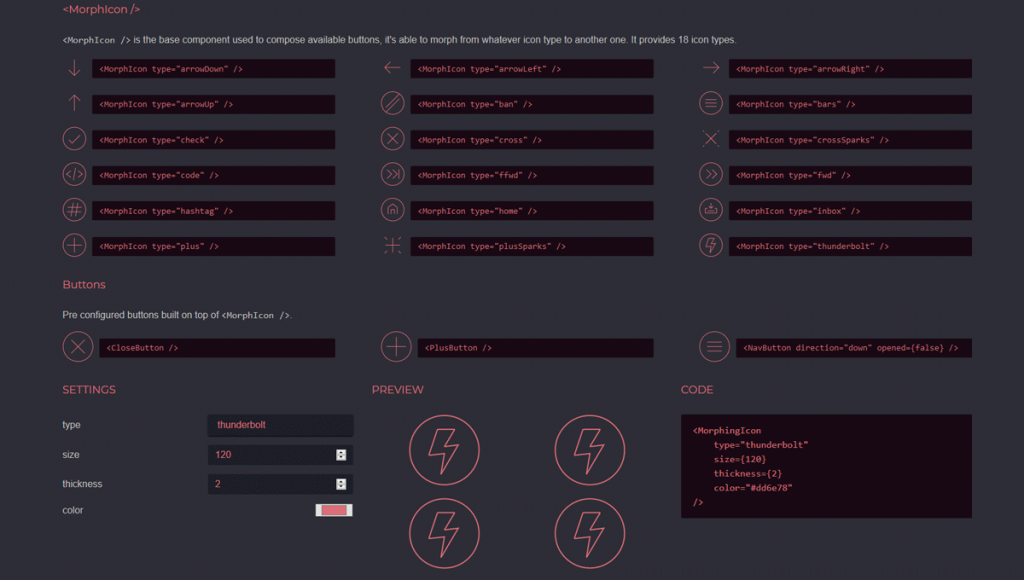
React SVG Morph - Made with React.js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. You can import svg and it use it like a image. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. You can import svg and it use it like a image.
React free icon · SVG, PNG, JavaScript & Webfont · CoreUI ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). Svg is a vector graphics image format based on xml.
You can import svg and it use it like a image. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg).
Download react native svg transformer allows you import ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. You can import svg and it use it like a image. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Svg is a vector graphics image format based on xml. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg).
I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
React.js Coding Computer Language, Javascript, Internet ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can import svg and it use it like a image. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml.
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I am trying to import an image file in one of my react component.
Connectis - React.js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). You can import svg and it use it like a image. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I am trying to import an image file in one of my react component.
Js Imágenes, fotos y vectores de stock | Shutterstock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I am trying to import an image file in one of my react component. You can import svg and it use it like a image. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
You can import svg and it use it like a image. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Generate React Icon Component from SVG icons to show for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. You can import svg and it use it like a image. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). There is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg).
Px React Svg Png Icon Free Download (#338261 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. You can import svg and it use it like a image. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg).
I am trying to import an image file in one of my react component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg).
react-svg-joystick - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. You can import svg and it use it like a image. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg).
You can import svg and it use it like a image. I am trying to import an image file in one of my react component.
react-icons - npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component.
You can import svg and it use it like a image. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg).
React Logo - React Native Svg Logo, HD Png Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). You can import svg and it use it like a image. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml.
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I am trying to import an image file in one of my react component.
reactjsday 2019 __ Welcome for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. You can import svg and it use it like a image. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg).
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. You can import svg and it use it like a image.
React SVG Icon Generator | Reactscript for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can import svg and it use it like a image. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). Svg is a vector graphics image format based on xml.
I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Generate React Icon Component from SVG icons to show for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. You can import svg and it use it like a image.
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
An SVG-based visual countdown timer in React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). You can import svg and it use it like a image.
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). You can import svg and it use it like a image.
Building SVG Maps with React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. You can import svg and it use it like a image. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). There is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Node JS logo vector 02 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). You can import svg and it use it like a image. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I am trying to import an image file in one of my react component.
React Hooks - Check If A Component Is Mounted - Davis E. Ford for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I am trying to import an image file in one of my react component. You can import svg and it use it like a image. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
You can import svg and it use it like a image. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
React Js Logo Svg, HD Png Download - kindpng for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg). I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml.
You can import svg and it use it like a image. I am trying to import an image file in one of my react component.
